Часто в блоге (на сайте) необходимо разместить фрагмент кода на том или ином языке программирования. Такой фрагмент будет выглядеть гораздо красивей и понятнее если сделать подсветку синтаксиса как в продвинутых текстовых редакторах. Но редактировать вручную каждую строчку кода, раскрашивая элементы каждый в свой цвет, совсем не хочется. Конечно можно воспользоваться каким-нибудь бесплатным скриптом разукрашивающим код автоматически. Но скрипт надо ещё где-то разместить, а подключать и настраивать его все равно придется правя html код сообщения (страницы).
К счастью можно обойтись без всяких дополнительных скриптов и не очень то напрягаться при этом. Для этого достаточно воспользоваться редактором Vim. В командной строке Vim вводим:
:help convert-to-html
и узнаем, что в редакторе имеется скрипт 2html, который преобразует отображение активного окна в html файл. Запустить скрипт можно обычным образом:
:runtime! syntax/2html.vim
или воспользоваться командой:
:TOhtml
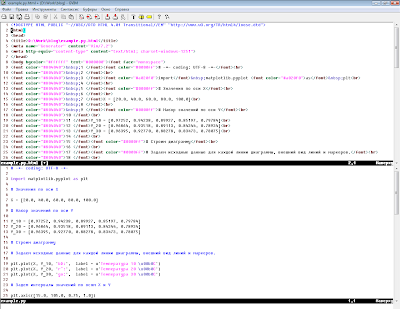
Готовый html файл откроется в отдельном окне редактора. Окно редактор после выполнения команды будет выглядеть вот так:

Из полученного html файла необходимо удалить всё непосредственно не касающееся кода (несколько строк в начале и конце файла). Если при размещении кода в блоге используется тег <pre> командой редактора:
:%s/<br>//g
можно удалить все теги <br>.
В blogger'е раскрашенный таким образом код будет выглядеть вот так:
1 # -*- coding: UTF-8 -*-
2
3 import matplotlib.pyplot as plt
4
5 # Значения по оси X
6
7 X = [20.0, 40.0, 60.0, 80.0, 100.0]
8
9 # Набор значений по оси Y
10
11 Y_10 = [0.97252, 0.94238, 0.89927, 0.85197, 0.79784]
12 Y_20 = [0.96864, 0.93518, 0.89113, 0.84344, 0.78934]
13 Y_30 = [0.96395, 0.92770, 0.88278, 0.83473, 0.78075]
14
15 # Строим диаграмму
16
17 # Задаем исходные данные для каждой линии диаграммы, внешний вид линий и маркеров.
18
19 plt.plot(X, Y_10, 'bD:', label = u'Температура 10 \u00b0C')
20 plt.plot(X, Y_20, 'r^:', label = u'Температура 20 \u00b0C')
21 plt.plot(X, Y_30, 'go:', label = u'Температура 30 \u00b0C')
22
23 # Задем интервалы значений по осям X и Y
24
25 plt.axis([15.0, 105.0, 0.75, 1.0])
26
27 # Задаем заголовок диаграммы
28
29 plt.title(u'Зависимость плотности водных растворов этилового спирта от температуры')
30
31 # Задаем подписи к осям X и Y
32
33 plt.xlabel(u'Массовая доля этилового спирта, %')
34 plt.ylabel(u'Плотность, г/мл')
35
36 # Задаем исходные данные для легенды и ее размещение
37
38 plt.legend(loc = 'best')
39
40 # Включаем сетку
41
42 plt.grid()
43
44 # Сохраняем построенную диаграмму в файл
45 # Задаем имя файла и его тип
46
47 plt.savefig('spirit_02.png', format = 'png')
48
49 plt.show()
Код на языку Python позаимствован из прошлого поста.
Под конец замечу, что Vim умеет подсвечивать синтаксис всех мыслимых языков программирования и описанным способом разукрасить и вставить в блог можно код чего угодно.
Предыдущий пост по теме: Как вставить картинку в блог.
Комментариев нет:
Отправить комментарий